Wat is de Data Layer?
De Data Layer (ook wel dataLayer of gegevenslaag) is een stukje JavaScript code die Google Tag Manager aanvullende functionaliteit kan geven. De kracht van GTM zit grotendeels in het gebruik van de Data Layer. Doordat we variabelen vanuit de website naar GTM kunnen sturen, kunnen we programmatisch data in tag’s zetten. Denk hierbij aan verkoopcijfers, product categorieën en keuzes die ergens in het orderproces worden gedaan.
Google hanteert de termen “gegevenslaag” en “Data Layer” graag door elkaar en wordt het in JavaScript als dataLayer geschreven. We gebruiken deze termen zelf ook door elkaar maar betekenen uiteindelijk hetzelfde.
Hoe werkt de dataLayer?
Als we als voorbeeld een Ecommerce website nemen waar we Ecommerce tracking voor willen instellen. Hierbij willen we informatie van de webshop via Google Tag Manager naar Analytics sturen. We kunnen hiermee bijvoorbeeld inzichtelijk maken welke producten in een winkelwagen zijn gelegd en gekocht, hoeveel dit er waren en wat de prijs daarvan was.
De Data Layer is voor de technici onder ons een JavaScript object die op de website wordt samengesteld. Google Tag Manager houdt vervolgens bij wat er in de Data Layer staat en als er een event in de datalaag wordt gezet zal er in GTM een gebeurtenis zichtbaar zijn met de inhoud van de Data Layer waar tags op afgevuurd kunnen worden.
Het implementeren van de Data Layer
Het dataLayer object moet op de website, mobiele app of ander platform worden opgebouwd. Bijvoorbeeld via een plugin of zelf geschreven code. Dit object wordt automatisch aan de GTM of Analytics trackingcode meegegeven als die aangeroepen wordt. Hierbij kan er dus data verstuurd worden bij het laden van de pagina of bij gebeurtenissen.
Bij het laden van de pagina
Wanneer we gegevens aan de pageview tag willen meegeven zal dit beschikbaar moeten zijn voordat de trackingcode geladen wordt. We zullen dit script dus eerst moeten laden en daarna pas de trackingcode. Bij veel websites wordt JavaScript onderaan de pagina of asynchroon geladen om laadsnelheden te optimaliseren. Echter is het in dit geval wel belangrijk om ervoor te zorgen dat de dataLayer beschikbaar is voordat de trackingcode geladen wordt.
Plaats een dergelijke dataLayer boven de trackingcode
<script>
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
</script>
In bovenstaand voorbeeld sturen we twee variabelen naar GTM. Het variabele pageCategory met de waarde “signup” en het variabele visitorType met de waarde “high-value”.
Deze methode werd voorheen veel gebruikt zodat gegevens beschikbaar zijn als de pagina geladen is maar lijkt tegenwoordig verouderd. Zodoende dat dit bijvoorbeeld met een pageview kan worden meegezonden. Tegenwoordig is cookie consent belangrijk en de cookieplugins sturen in de regel events via de dataLayer zodra de consent geupdatet is. Op deze gebeurtenissen worden pageview tags afgevuurd waardoor het beter is om alle gegevens via gebeurtenissen in de datalaag te zetten.
Data uit de gegevenslaag meegeven via gebeurtenissen
Is de pagina reeds geladen dan zullen zullen we de data uit de gegevenslaag via gebeurtenissen naar GTM sturen. Hierbij maken we een dataLayer.push event. Hierbij creëren we een gebeurtenis waarbij we nieuwe gegevens aan de bestaande dataLayer toevoegen. De gebeurtenis is direct in Google Tag Manager zichtbaar met alle variabelen die met de gebeurtenis worden meegezonden of reeds in GTM staan.
<script>
dataLayer.push({
'color': 'red',
'conversionValue': 50,
'event': 'customizeCar'
});
</script>
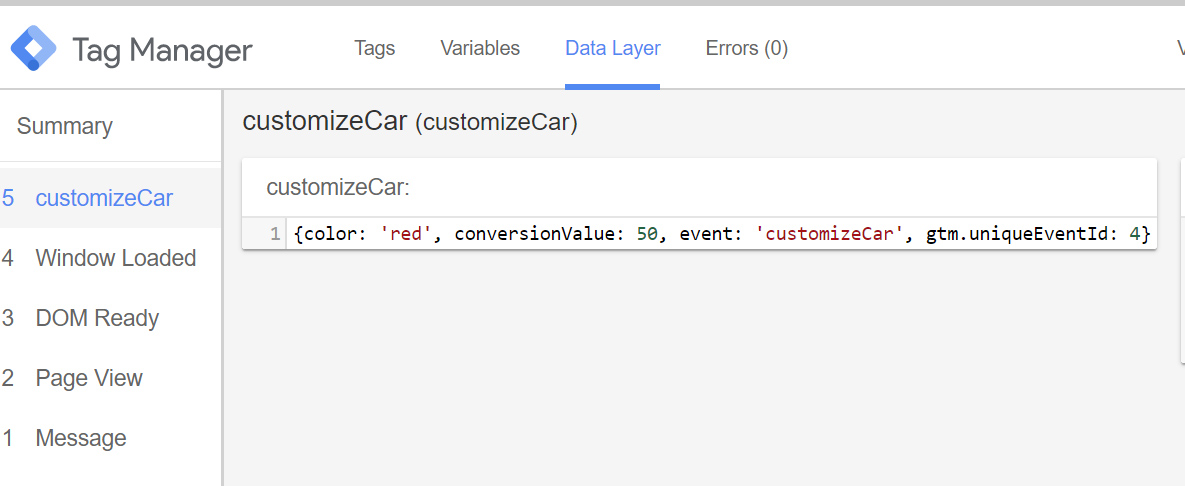
In bovenstaand voorbeeld activeren we een gebeurtenis met de event tag met de naam “customizeCar”. Deze zal in de GTM rapportages naar voren komen. Daarnaast sturen we nog twee variabelen in de Data Layer mee voor “color” en “conversionValue”
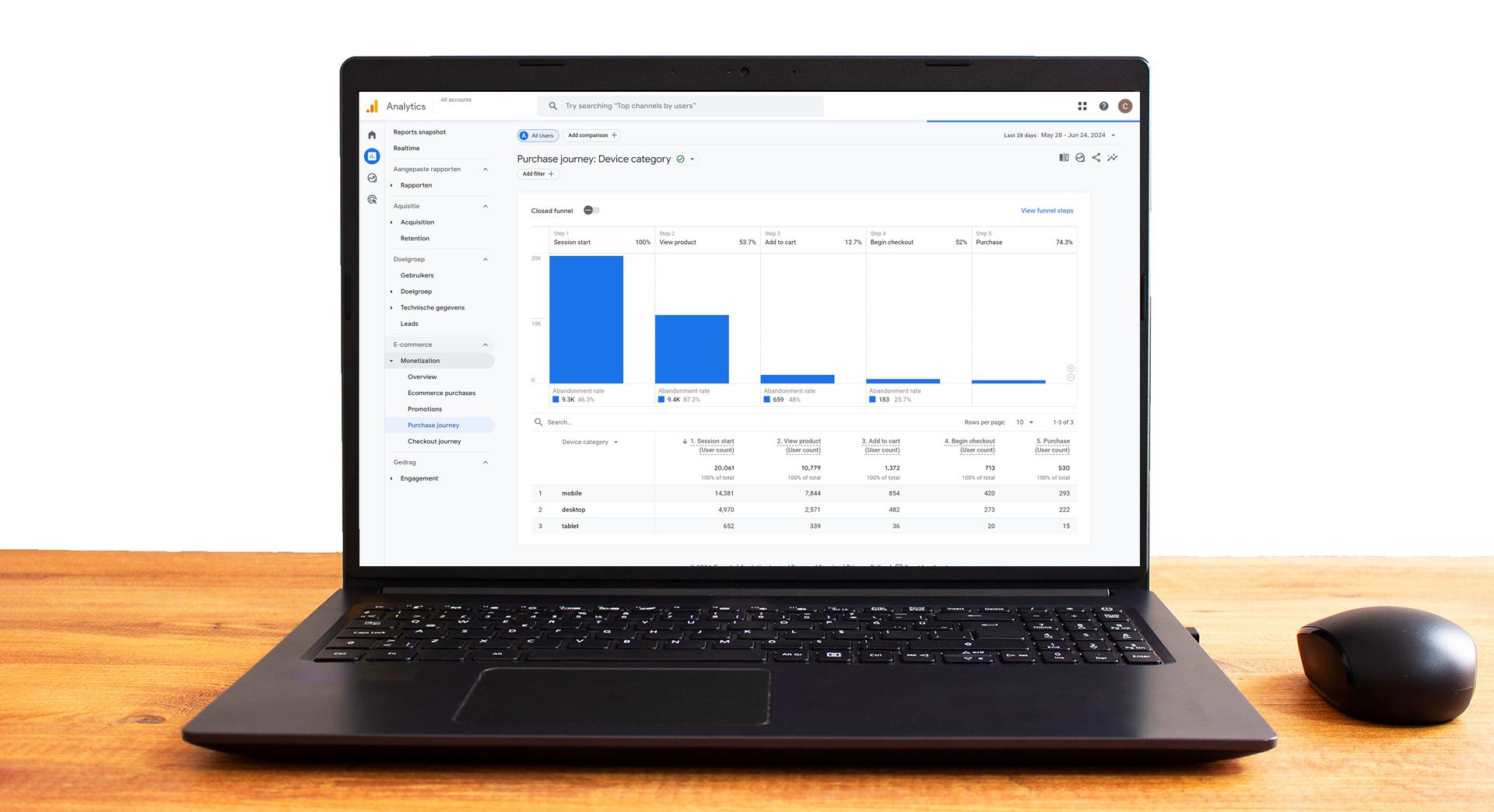
In de GTM Preview mode zien we vervolgens de volgende actie

Voorbeeld Ecommerce tracking in GA4
Wanneer we terugkomen bij de implementatie van een webwinkel. Hier wordt de Data Layer veel gebruikt om verkoopdata te verzamelen. We willen hier onder andere productinfo naar Analytics sturen wanneer een product in de winkelwagen wordt gegooid. Hiervoor moeten wij de volgende data vanuit de website in de Data Layer zetten. Dit doen wij op de website middels een plugin of met aanpassingen in het thema.
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
</script>
Wat hier nu gebeurd is dat we met dataLayer.push({ ecommerce: null }); eerst alles wat in de dataLayer onder ecommerce stond verwijderen. Het add_to_cart event gebeurd namelijk zonder de pagina te refreshen en eerdere informatie in de dataLayer zou blijven staan. Daarna wordt er een add_to_cart event afgevuurd en wordt meegegeven dat er 3 stuks van het product Stan and Friends Tee T-Shirt in groene kleur met een prijs van $10.01 per stuk in de winkelwagen worden gegooid. In GTM is deze gebeurtenis zichtbaar met al deze gegevens en kan hieraan een tag worden gekoppeld die gal deze gegevens naar GA4 stuurt.
De Data Layer gebruiken in tag’s
Zodra de technische implementatie gedaan is en alle data in de dataLayer staat kunnen we deze in Google Tag Manager gebruiken om hier triggers mee te bouwen of de data gebruiken als variabele die we aan onze tag’s toevoegen. In sommige gevallen zoals bij e-commerce tracking in Google Analytics kan de dataLayer direct aan een de Analytics tag worden meegegeven.
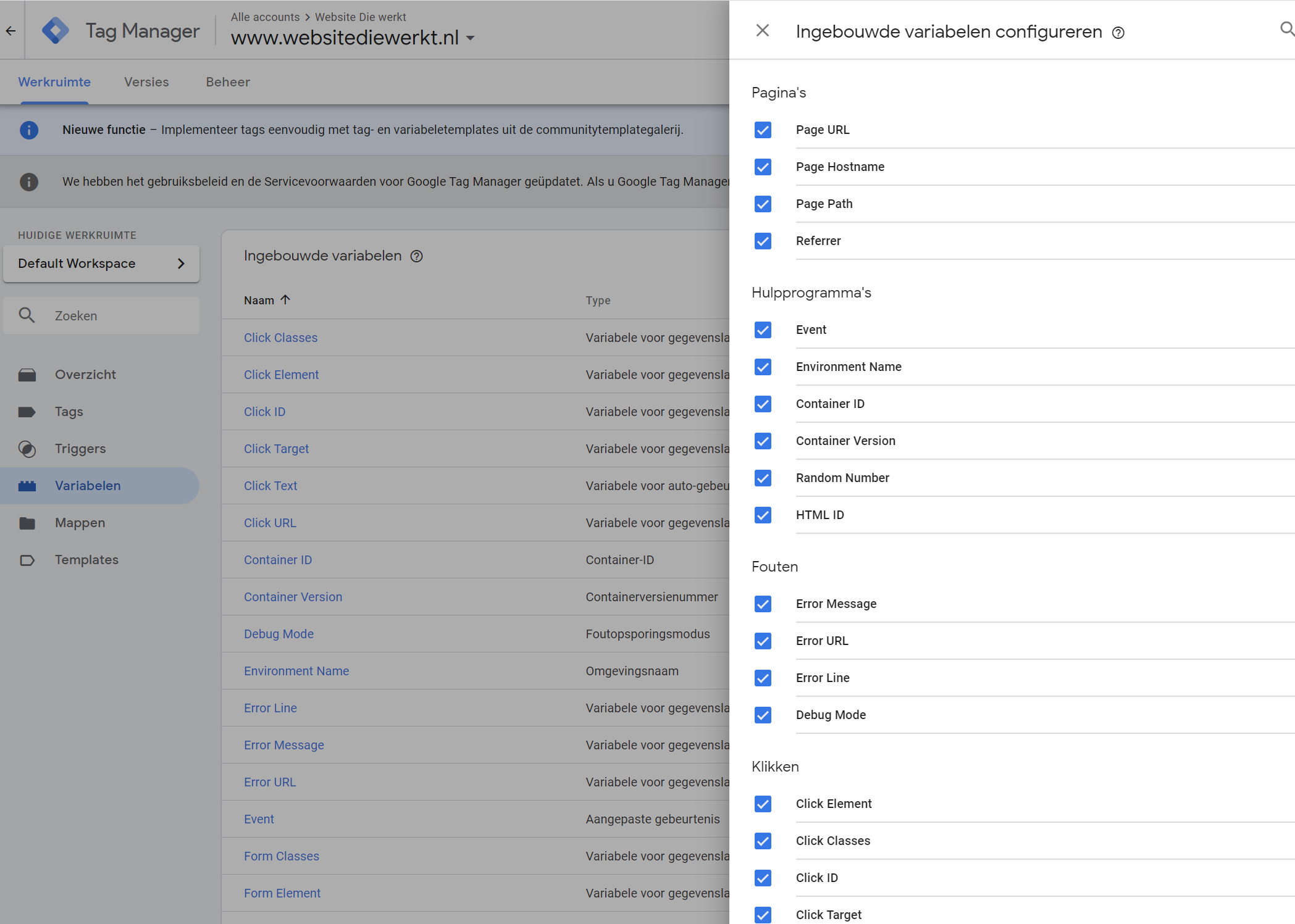
Data Layer variabelen maken
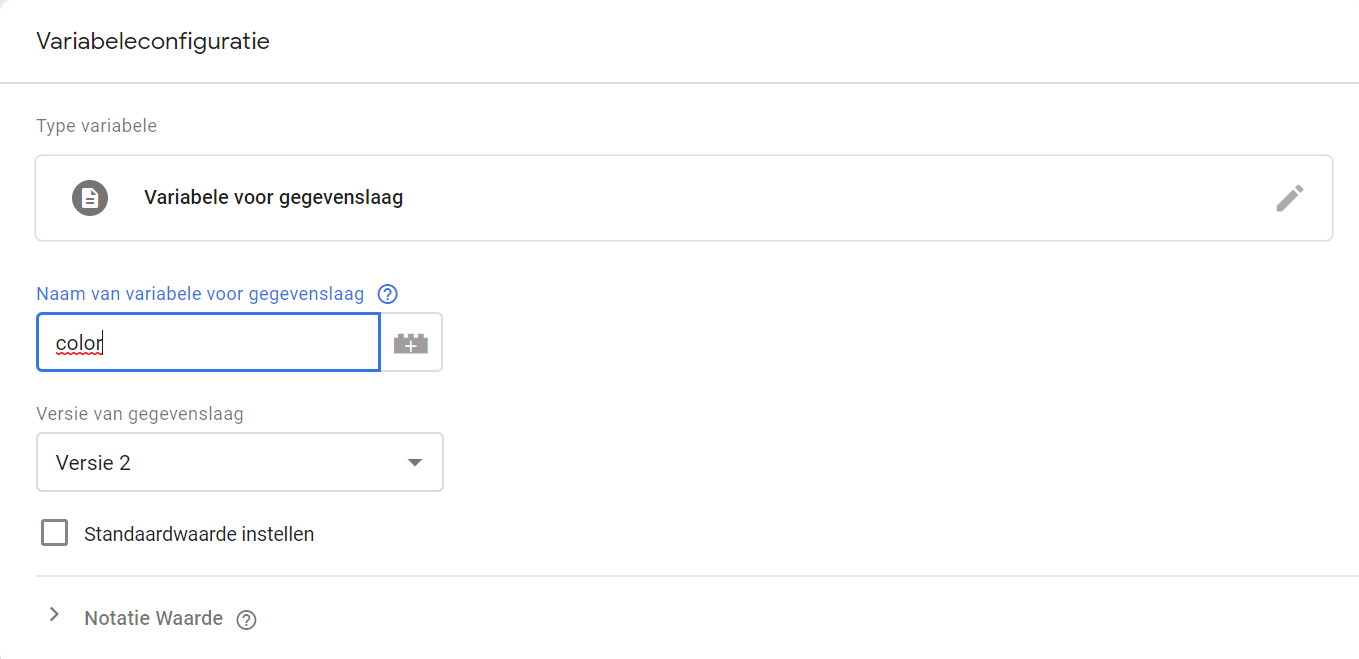
Wanneer de Data Layer naar Google Tag Manager is gestuurd kan deze nog niet direct worden gebruikt in tag’s. Er moet eerst een variabele van gemaakt worden. GTM heeft hiervoor het dataLayer variabelen. Deze kan gemaakt worden door te gaan naar Variabelen en dan onderaan bij “Door de gebruiker gedefinieerde variabelen” een nieuwe aan te maken met het type variabele voor de gegevenslaag. Hier vul je vervolgens de naam van het dataLayer element in en deze is dan als GTM variabele beschikbaar en kan gebruikt worden.
Hieronder gebruiken we de dataLayer variabele “color” welke bijvoorbeeld rood of blauw is als GTM variabele

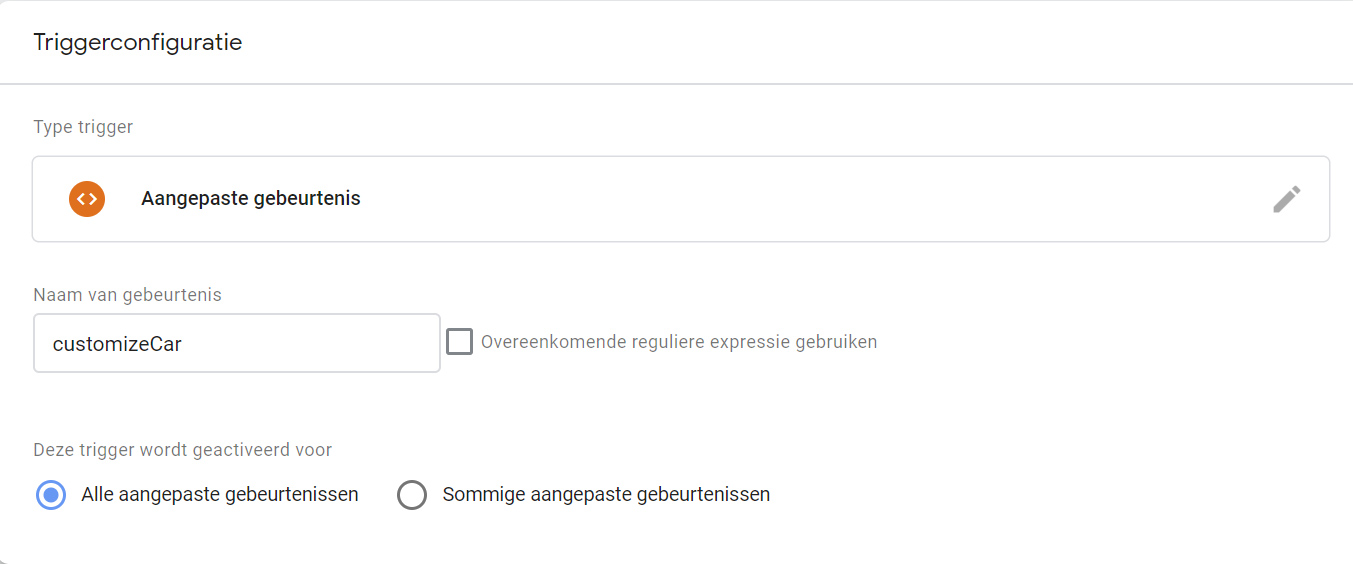
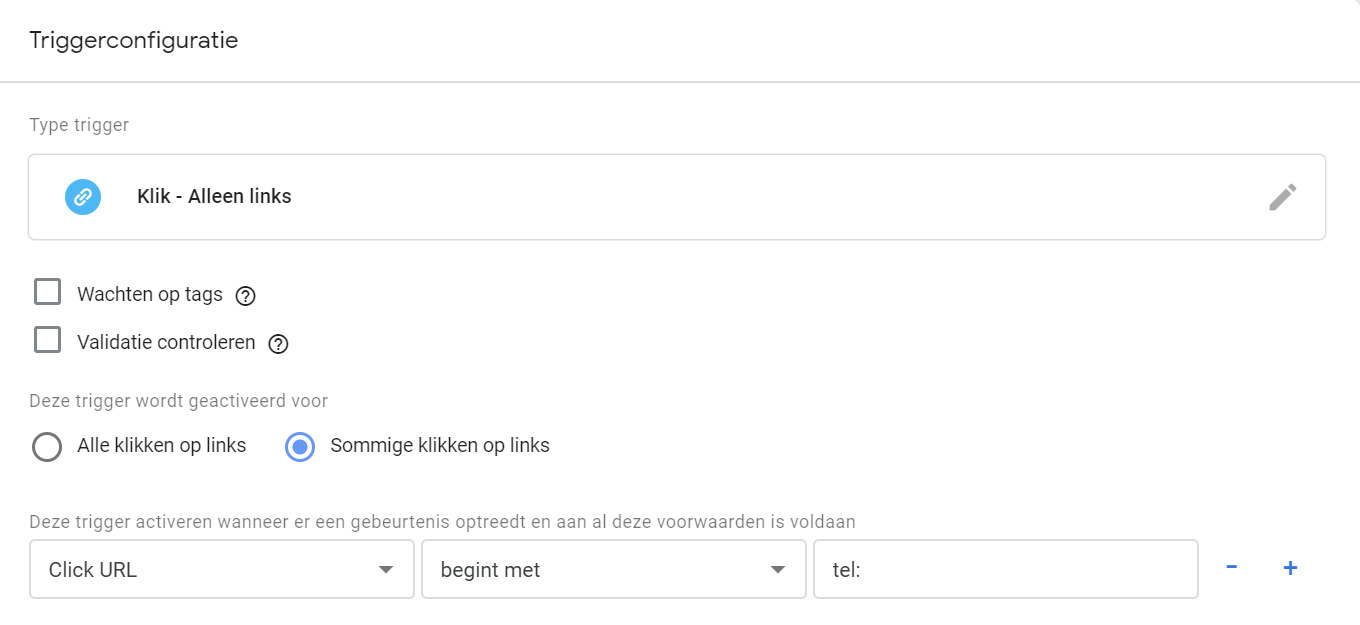
Data Layer Gebeurtenis gebruiken in triggers
Wanneer we een dataLayer.push event gebruiken zal er in de Preview mode een actie zichtbaar zijn. Deze actie kan gebruikt worden bij het bouwen van triggers. Maak hiervoor een trigger aan van het type “Aangepaste gebeurtenis” en geef deze dezelfde naam als de gebeurtenis die je ook in de voorbeeldmodus kon zien.