page_path en page_location aanpassen in GA4 rapportages
In deze casus bekijken we hoe we de page_path en page_location in GA4-rapportages kunnen aanpassen vanuit dynamische URL’s.
Waarom zou je URL’s willen aanpassen?
Als voorbeeld kreeg ik een klant die gegevens vanuit een externe tool in zijn website laadt en op een specifieke URL dynamisch pagina’s inlaadt met behulp van queryparameters. Queryparameters zijn variabelen in de URL die achter een vraagteken staan. Omdat deze queryparameters geen standaardonderdeel zijn van het paginapad, zullen deze gegevens ontbreken in de rapportages.
Hoe passen we de GA4-tracking aan?
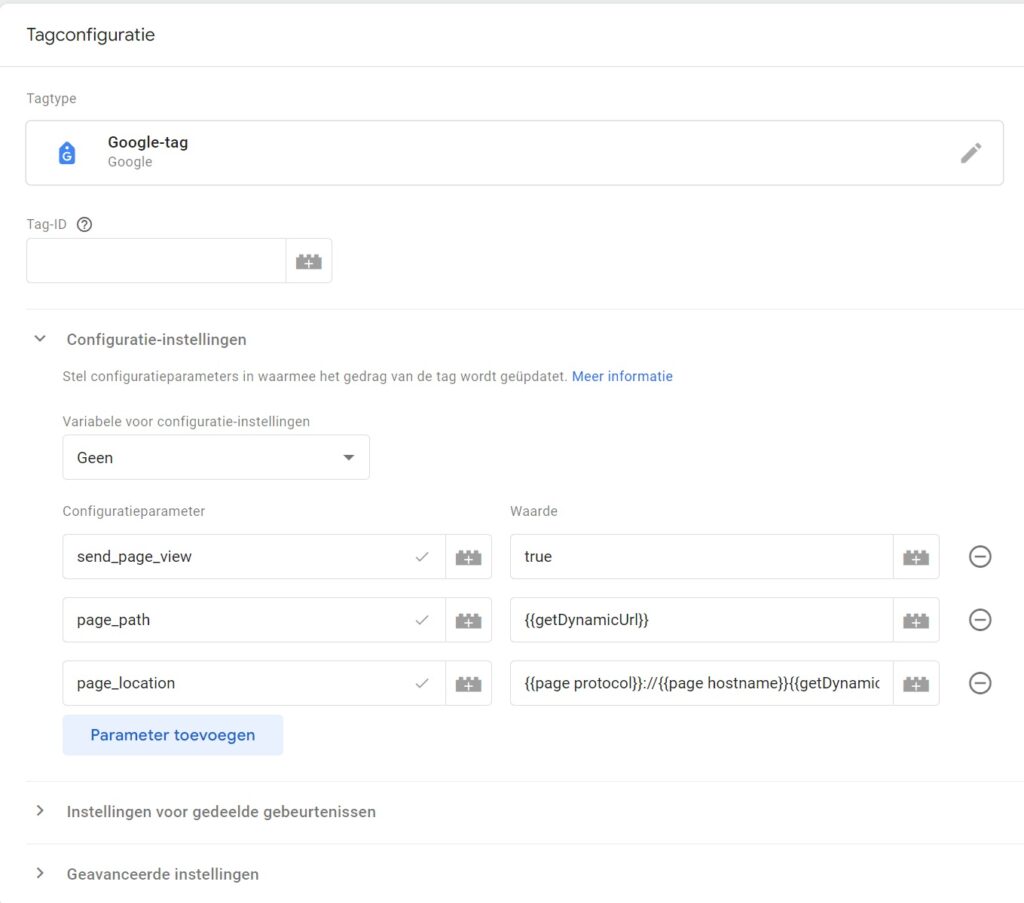
Hiervoor gaan we naar Google Tag Manager en passen de instellingen aan voor de Google Tag. Ga hiervoor naar de configuratie-instellingen. Houd er rekening mee dat de configuratie-instellingen voor alle pagina’s en gebeurtenissen werken, dus we moeten de tag zo aanpassen dat deze altijd de juiste informatie geeft.
In het voorbeeld van deze casus passen we page_path en page_location aan, maar alleen op een tweetal pagina’s. De Google Tag werkt echter op alle pagina’s van de website, en we willen ervoor zorgen dat hier geen gebroken tag is.

Afbeelding 1 Screenshot Google Tag in Google Tag Manager, (Google,2023)
Als we kijken naar de documentatie van Google over de variabele configuratie van de Google Tag in GTM, zien we dat we parameters voor page_path en page_location kunnen instellen.
Page_location: dit is de gehele URL inclusief https, hostnaam en queryparameters.Page_path: dit is de URL die achter de hostname komt en zonder aanvullende parameters, bijvoorbeeld/blog/paginapad-in-ga4-aanpassen/.
Als je in GA4 naar het pagina rapport kijkt, kun je op deze gegevens filteren. Zie Afbeelding 1 voor de Google Tag in GTM.
Nu hebben we een aantal variabelen in GTM nodig om dit correct in de rapportages te krijgen. Ten eerste het URL-path en de URL-queryparameters. Dit zijn variabelen die niet standaard in GTM staan maar vrij makkelijk te maken zijn. Maak hiervoor twee variabelen van het type URL en stel de ene in op type ‘pad’ en de andere op ‘zoekopdracht’.
De pagina-locatie bestaat tevens ook uit het http-protocol en een hostnaam. Hiervoor maken we nog twee variabelen van het type URL met respectievelijk de waardes ‘hostnaam’ en ‘protocol’.
Vervolgens gaan we een klein stukje code schrijven om een geüpdatete versie van het paginapad te maken. Hiervoor maken we een variabele van het type ‘aangepaste JavaScript-macro’.
De manier waarop dit werkt, is dat er een anonieme JavaScript-functie geschreven moet worden die een return heeft:
// Deze functie kijkt of het pad een dynamische pagina heeft.
// Zo ja, update de URL met de queryparam en anders retourneert het het originele pad.
// Dit update de page_location in Google Analytics 4.
function() {
var path = {{url path}};
var queryParams = {{URL queryparameter}};
if(path === '/detail/') {
path = path + queryParams;
}
return path;
}Wat we hier nu precies doen, is het volgende: we declareren de functie en halen het page_path en de queryparameters uit de zojuist gemaakte variabelen op. Als die variabelen in jouw GTM een andere naam hebben, zal dit niet werken. Door {{ te schrijven toont GTM al je variabelen, wat tussen accolades moet komen te staan. Vergeet de puntkomma niet.
Het page_path variabele zullen we onderaan de pagina retourneren buiten de scope van het if-statement. Dit is belangrijk, anders zou op alle andere pagina’s de variabele undefined zijn en de rapportages breken.
In het if-statement heb ik voor deze case een pagina toegevoegd waar ik met dynamische URL’s werk. We willen hier de queryparameter onderdeel maken van de URL, zodat GA4 dit ziet als een echte pagina.
Het page_path zal waarschijnlijk eindigen met een slash. Bij de queryparameter wordt het vraagteken uit het querystring gehaald. Als er altijd maar één zo’n parameter bestaat, zal dit goed gaan. Echter, als een URL meer dan één queryparameter heeft, ziet dit er als volgt uit: query1=aaa&query2=aaa, dus met een & midden in de string die je wellicht niet in je GA4-rapportages wilt hebben.
Dit kun je eventueel zo oplossen:
// Pak alle queryparameters en hun waarden uit de querystring
var params = new URLSearchParams(queryString);
// Maak een array van alleen de waarden van de queryparameters
var values = [];
params.forEach(function(value) {
values.push(value);
});
// Voeg de waarden toe aan de resulterende string, gescheiden door een slash
var resultString = '/' + values.join('/');
Referenties
Google. (2023, 7 december). Screenshot Google Tag in Google Tag Manager https://tagmanager.google.com