Hoe maak je een Child Theme in WordPress?
Child theme’s bieden de mogelijkheid om aanpassingen te doen aan een standaard website thema zodat hier enig maatwerk mogelijk is zonder dat deze aanpassingen verloren gaan bij updates van het thema.
Wat zijn Child thema’s en waarom gebruiken wij die
WordPress websites worden vaak gebaseerd op een reeds bestaand thema. Wanneer we aanpassingen in de code willen maken is het gebruik van een child theme aangeraden. De reden hiervoor is een thema regelmatig geüpdate wordt. Door deze update worden alle bestanden met eventuele maatwerk aanpassingen overschreven en gaan dus verloren. Bij een child theme worden alle standaard instellingen van het gewone thema (het parent theme) geïmporteerd en alle maatwerk instellingen in het child thema geplaatst. Hierdoor gaan ze niet verloren bij updates. Wanneer je een premium WordPress thema koopt dan wordt deze vaak standaard geleverd met een child thema. Deze kun je dan op dezelfde manier installeren als het parent theme. Bij de standaard thema’s is dit lang niet altijd het geval en zul je zelf een child theme moeten maken.
Hoe maak je een Child Theme in WordPress?
Om een WordPress child theme te maken heb je FTP toegang nodig om bestanden naar je server te uploaden. Via je hosting kun je aan dergelijke gegevens komen. Ga naar map de “/wp-content/themes/”. In deze map staan alle thema’s geïnstalleerd. Zoek de naam van het thema waar je een child theme voor wilt maken. Dit is bijvoorbeeld twentysixteen voor het Twenty Sixteen thema. Maak vervolgens een map aan en noem die twentysixteen-child of vergelijkbare naam voor een ander thema. Hierbij belangrijk dat de naam exact hetzelfde gespeld wordt als het parent thema. Om het child-thema werkend te maken zijn tenminste twee bestanden nodig. Een stylesheet genaamd style.css en het functions.php bestand. Om deze bestanden aan te maken en te bewerken hebben wij een editor zoals Notepad, Notepad++ of Gedit nodig.

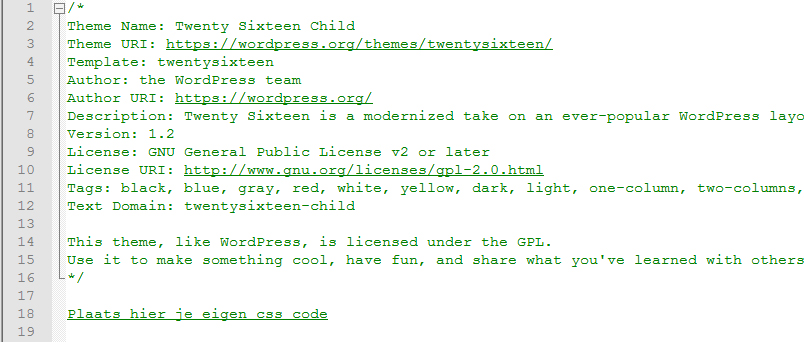
Afbeelding 1. Stylesheet Twenty sixteen WP Theme (WordPress team, 2016)
Het style.css bestand
Open het style.css bestand van het parent theme. Deze zal beginnen met wat thema instellingen zoals in bovenstaande afbeelding. Kopieer deze en plak deze in je nieuwe style.css bestand van het child theme. Vervolgens zullen wij een paar dingen gaan aanpassen.
In principe zijn slechts drie regels verplicht.
- Voeg bij “Theme Name” het woord Child toe. Dit regelt de naam van het thema in het admin gedeelte.
- Verander bij “Text Domain” de naam van twentysixteen in twentysixteen-child of vergelijkbaar bij een ander thema. Dit is de naam van de map waarin het child theme is geïnstalleerd.
- Om WordPress te vertellen wat het parent thema is voegen wij een regel toe. “Template : twentysixteen”
Overige regels kunnen in feite verwijderd worden. Plaats vervolgens je eigen code onder de laatste regel en na de */ karakters.
Het functions.php bestand
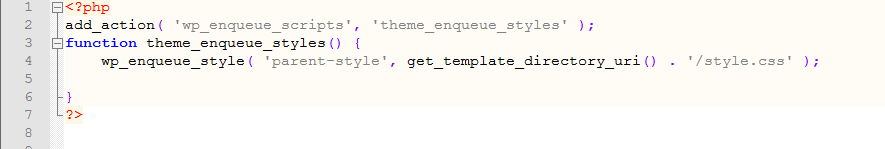
De stylesheet uit het parent thema wordt niet automatisch geïmporteerd. Vroegen werd hier nog wel eens een @import voor gebruikt maar dat wordt door WordPress niet meer geadviseerd. Hiervoor gaan we een functie schrijven in het functions.php bestand van het child theme.

Wat ook belangrijk om te weten is dat het functions.php bestand in het child-theme niet die van het parent theme overschrijft. Het child theme zal dus beide bestanden gebruiken.
Zo pas je het WordPress Child Thema aan
Als je zowel het style.css als het functions.php bestand het gemaakt kun je het child-theme activeren in de instellingen. Deze zal er op dit moment nog hetzelfde uitzien als het parent theme. Wil je aanpassingen doen zal je de bestanden moeten gebruiken.
Bij de stylesheet en functions.php bestanden kun je gewoon extra definities formuleren. Het werkt echter anders bij template bestanden. Deze bestanden zorgen voor de opbouw van de pagina. Voorbeelden hiervan zijn header.php, footer.php en page.php. Wanneer je hier aanpassingen in wilt maken is het van belang dat je het volledige bestand kopieert naar het child thema en daar aanpassingen aan maakt. Deze bestanden zullen vervolgens gebruikt worden in plaats van de bestanden uit het parent theme.
Referenties
Google. (2016, 20 april). Stylesheet Twenty sixteen WP Theme.


